node环境变量
- process 是node的全局变量,类似浏览器的window
- env 是process的一个属性
process.env的用法
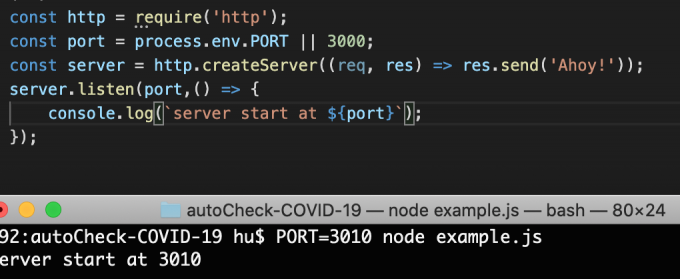
修改启动端口
1 | const http = require('http'); |

dotenv
1 | npm install dotenv --save |
项目根路径添加,.env 文件
1
PORT=3009
解析.env文件,存放到process.env中
1
2
3
4
5
6
7
8
9
10
11
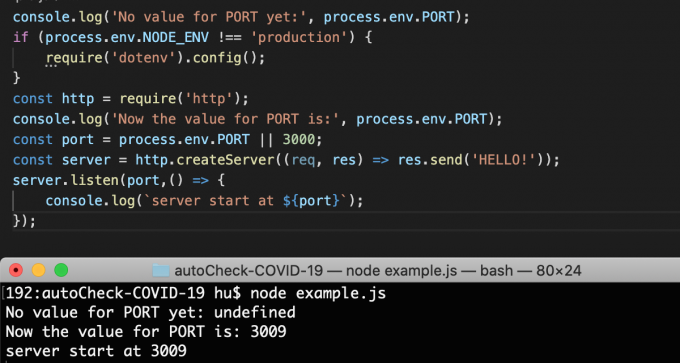
12console.log('No value for PORT yet:', process.env.PORT);
if (process.env.NODE_ENV !== 'production') {
require('dotenv').config(); # 这一步不可以省略
}
const http = require('http');
console.log('Now the value for PORT is:', process.env.PORT);
const port = process.env.PORT || 3000;
const server = http.createServer((req, res) => res.send('HELLO!'));
server.listen(port,() => {
console.log(`server start at ${port}`);
});
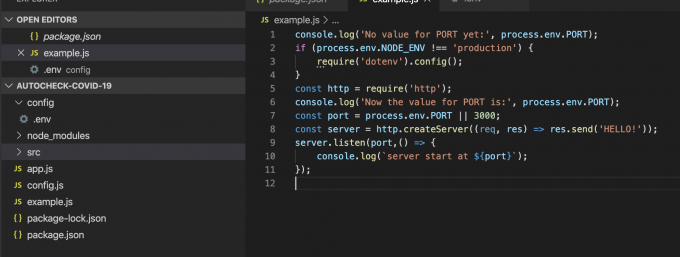
如果env不放在根路径下,怎么办?

很明显,配置没有生效
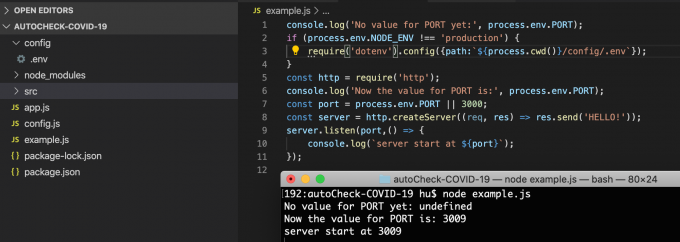
怎么才能生效?
config配置path,指定到具体路径即可

dotenv预加载
- 不需要再开始引入 require(‘dotenv’).config()
1
node -r dotenv/config example.js dotenv_config_path=<yourpath>/config/.env

不同环境如何创建文件
- 推荐写法
1
2
3
4.env
.env.dev
.env.test
.env.prod - 不同环境的,fs读取覆盖生效
1
2
3
4
5
6const fs = require('fs')
const dotenv = require('dotenv')
const envConfig = dotenv.parse(fs.readFileSync('.env.test'))
for (const k in envConfig) {
process.env[k] = envConfig[k]
}
更多推荐
赏
使用支付宝打赏
使用微信打赏
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
