设计理念
- Markdown 视可读性为最高准则
- Markdown 是用于创作web 文档的,易于阅读, 创作和编辑文章
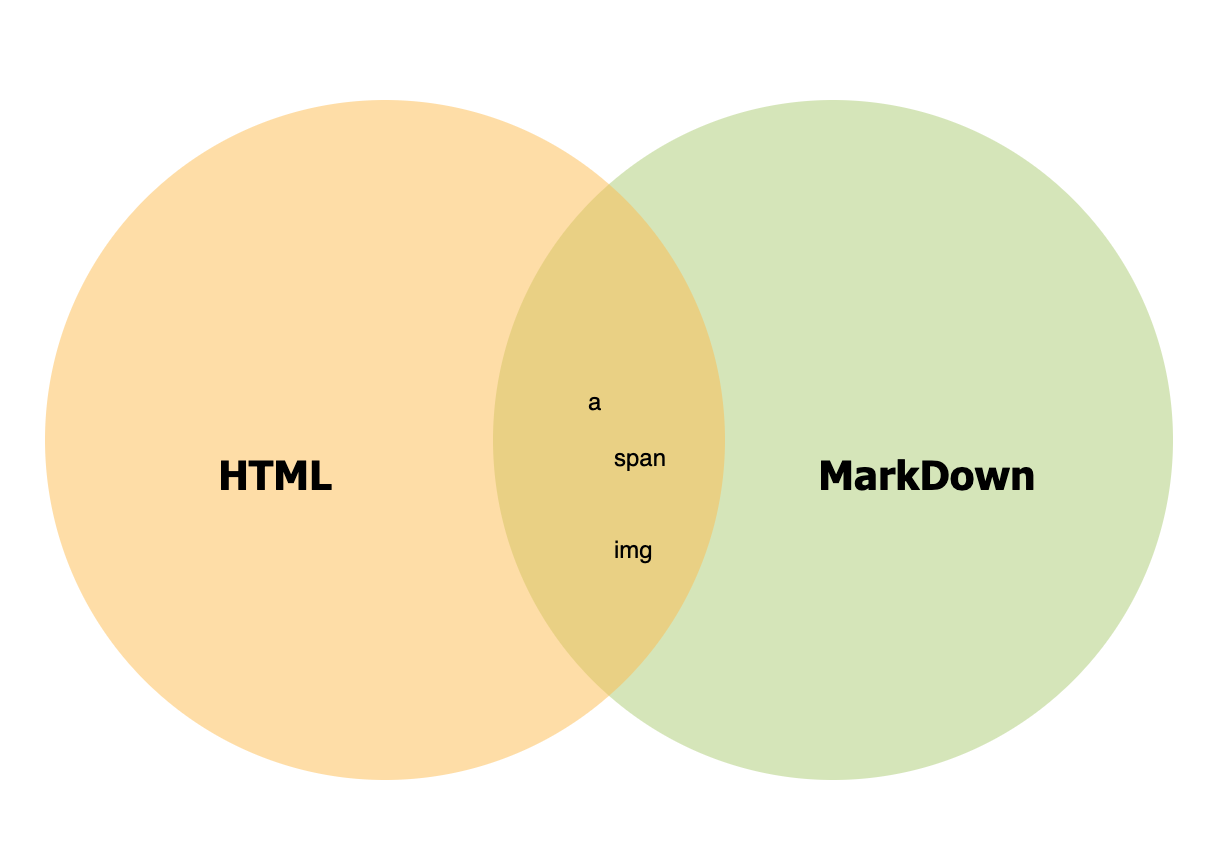
- 从来都不是要取代 HTML ,语法集非常小, 只对应一小部分 HTML 标签

- HTML 是一种 发布 格式; Markdown 是一种 创作 格式,Markdown 处理的都是纯文本
- HTML 块级元素不处理Markdown语法;Markdown 语法可以 在内联元素中解析
- 在 HTML 中, 有两个字符需要特殊对待: < 和 &, 转义为 <, 和 &
- Markdown 的块级元素和内联元素中, 尖括号和英镑符号 总是 被自动编码. 这使得用 Markdown 来写 HTML 代码很容易
块元素
- 标题
1 | This is an H1 |
标题#风格,不需要配对,已开始的决定级别
1
2
3# This is an H1
## This is an H2块引用
This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.在每一个需要强制换行的段落的首行前面加上一个 >
This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.块引用可以嵌套
This is the first level of quoting.
This is nested blockquote.
Back to the first level.
块引用可以包含 Markdown 元素, 包括标题, 列表和代码块:
This is a header.
- This is the first list item.
- This is the second list item.
Here’s some example code:
return shell_exec("echo $input | $markdown_script");
无序列表
- Red
- Green
- Blue
- Red
- Green
- Blue
- Red
- Green
- Blue
有序列表
1 Red
2 Green
3 Blue缩进
1
2
3
4
5* Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus.
* Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus adipiscing.
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
