- http请求,每次都会携带cookies.http请求是无状态的,那么通过设计cookie,标记回话,标记用户登录状态的。无加密状态,就会存在安全风险,别人盗用你的cookies,操作你的账户中数据。CSRF(cross site request fakey).
- 之前,通用的做法是使用Referer,请求跟Referer不同,那么可能就被当做CSRF。当然,我们可以添加白名单过滤的。
- 目前新的方法,就是我们要介绍的SameSite:

SameSite
字面意思,就是同站,或者同源
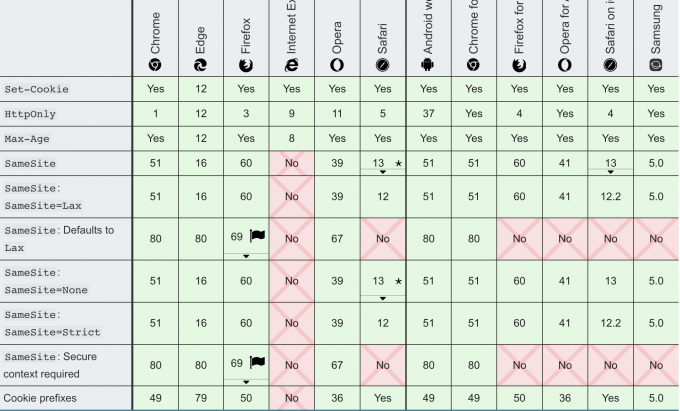
浏览器支持情况
作用原理
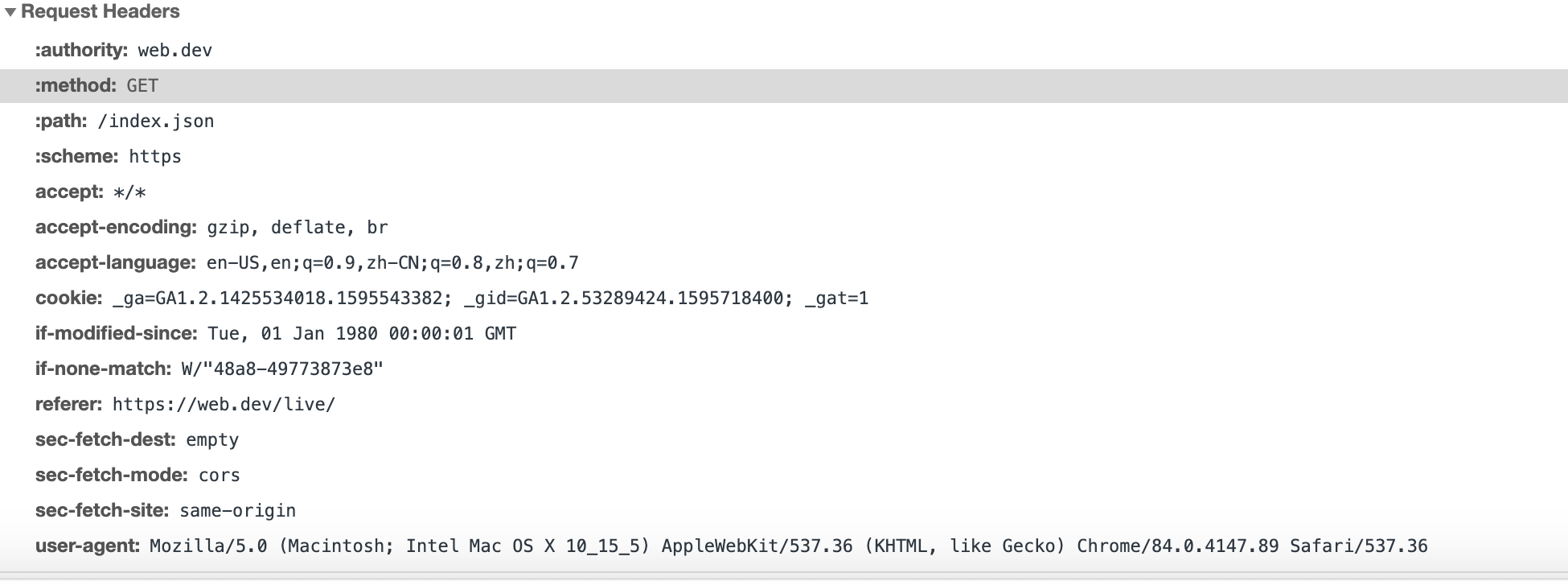
如何设置
存在三种设置:None,Strict,Lax
Neither Strict nor Lax are a complete solution for your site’s security.
Strict
1 | Set-Cookie: promo_shown=1; SameSite=Strict |
Lax
默认行为
1 | # 不设置sameSite |
None
1 | # 这样的配置chrome会拒绝 |
You can test this behavior as of Chrome 76 by enabling chrome://flags/#cookies-without-same-site-must-be-secure and from Firefox 69 in about:config by setting network.cookie.sameSite.noneRequiresSecure.
参考
sameSite
赏
使用支付宝打赏
使用微信打赏
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏