性能定义
性能理解
性能是相对的,非绝对的
快的网络好的硬件设备,加载同样网页 ,会比差的网络和硬件设备
不同站点的加载耗时,也可能是相同的
站点加载虽然快,但是用户交互、请求响应也可能慢
好的性能如何定义
Perceived load speeda(界面加载和渲染速度)
- how quickly a page can load and render all of its visual elements to the screen.
Load responsiveness(js执行加载和执行速度)
- how quickly a page can load and execute any required JavaScript code in order for components to respond quickly to user interaction
Runtime responsiveness(js交互执行速度)
- after page load, how quickly can the page respond to user interaction.
Visual stability(界面Ui友好、体验稳定性)
- do elements on the page shift in ways that users don’t expect and potentially interfere with their interactions?
Smoothness(Ui界面动画性能)
- do transitions and animations render at a consistent frame rate and flow fluidly from one state to the next?
如何测量
性能指标量化
First Contentful Paint (FCP)
First Contentful Paint reports the time when the browser first rendered any text, image (including background images), non-white canvas or SVG. This includes text with pending webfonts. This is the first time users could start consuming page content.
- 标准: 1s
- 还可通过Firebase Performance Monitoring (beta)测量
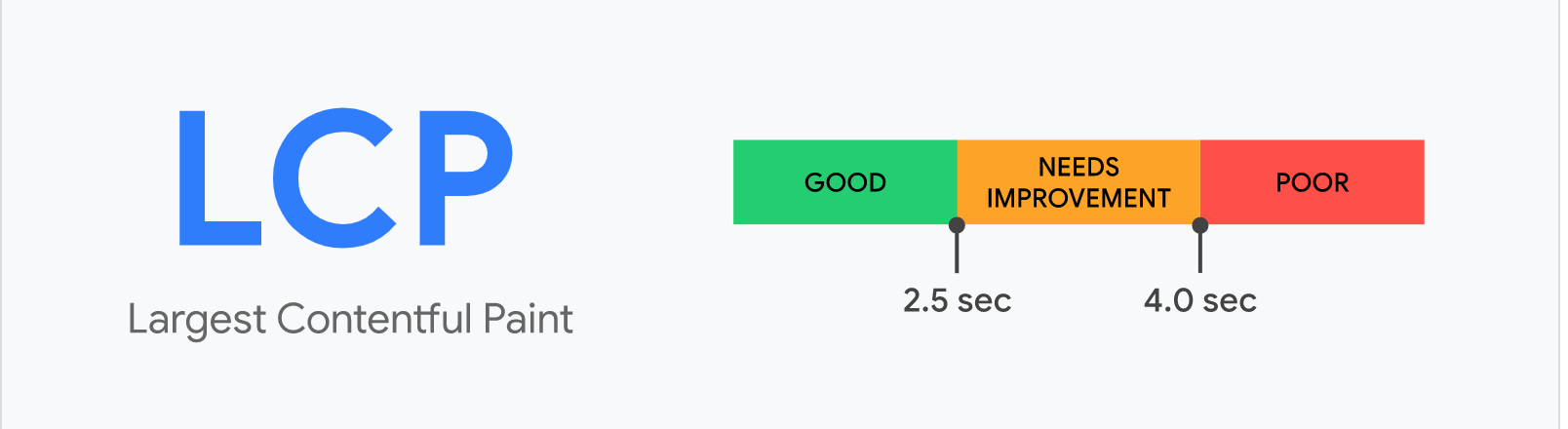
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is an important, user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded—a fast LCP helps reassure the user that the page is useful.

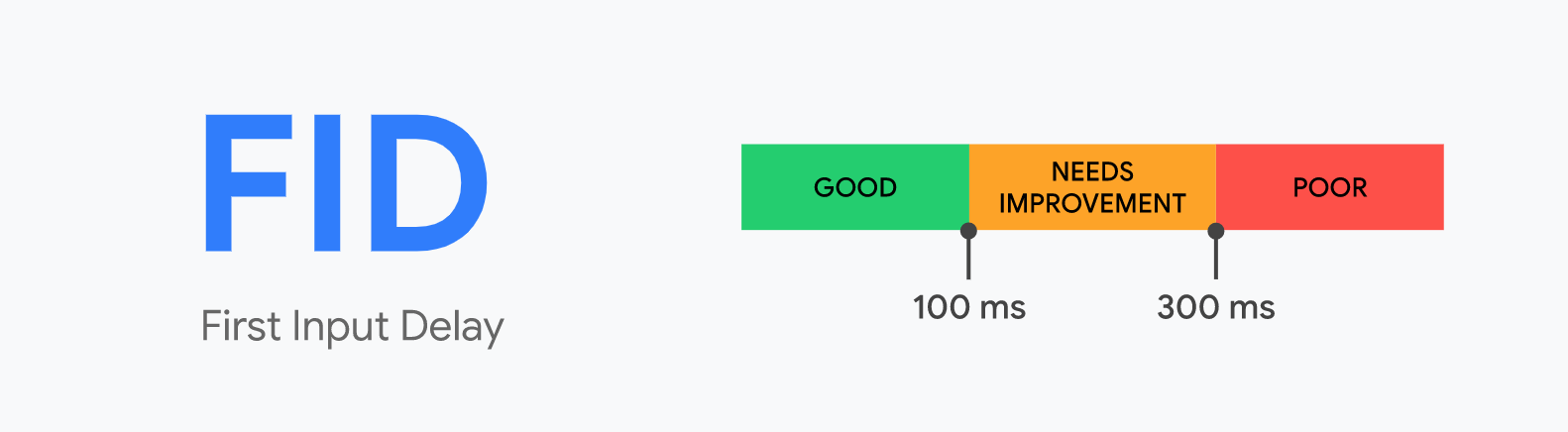
First Input Delay (FID)
First Input Delay (FID) is an important, user-centric metric for measuring load responsiveness because it quantifies the experience users feel when trying to interact with unresponsive pages—a low FID helps ensure that the page is usable

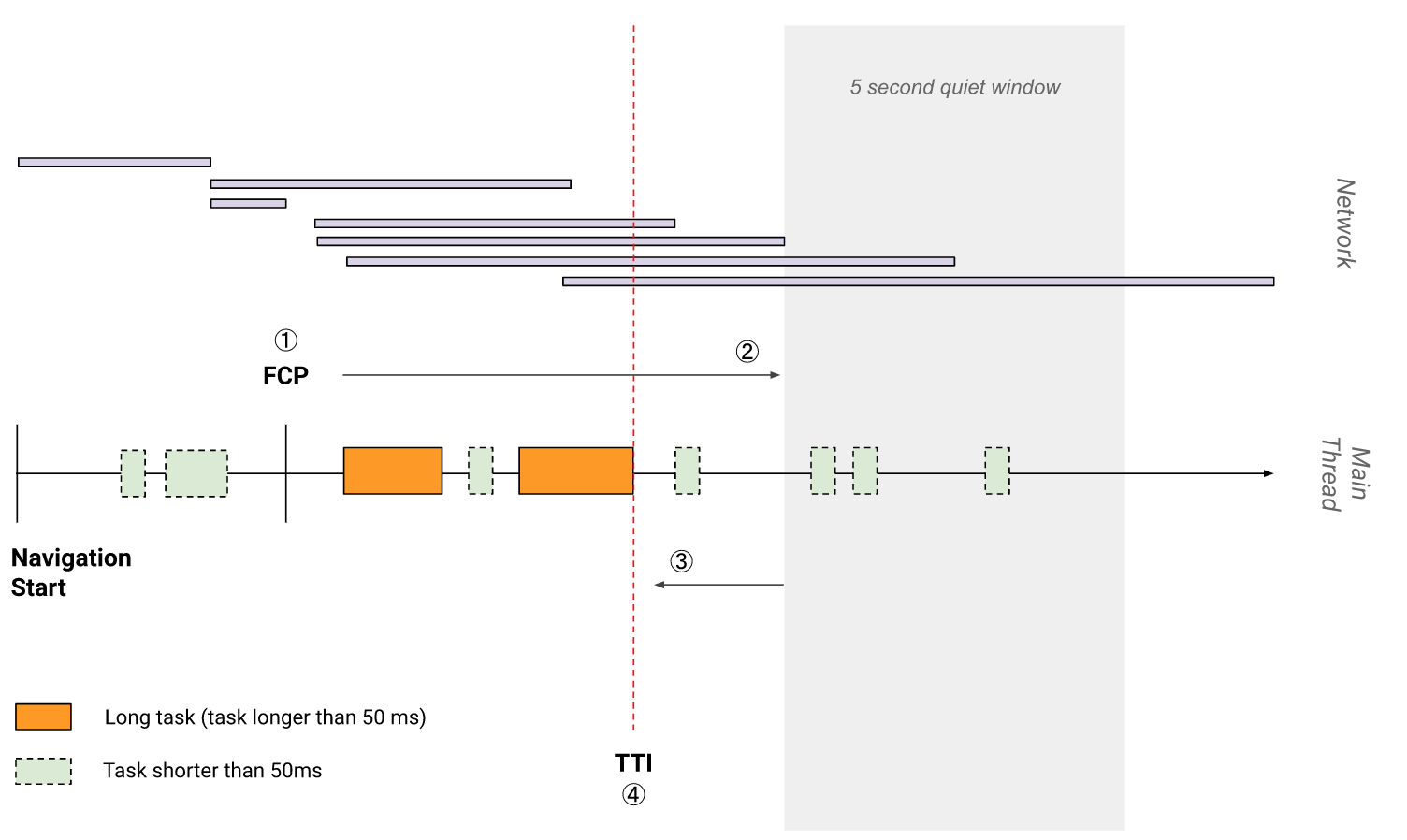
Time to Interactive (TTI)
The TTI metric measures the time from when the page starts loading to when its main sub-resources have loaded and it is capable of reliably responding to user input quickly

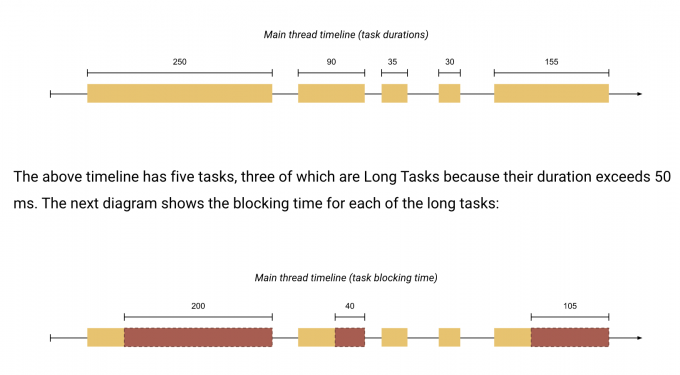
Total Blocking Time (TBT)
The Total Blocking Time (TBT) metric measures the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI) where the main thread was blocked for long enough to prevent input responsiveness.

- 主线程上运行
- 运行时间超过50ms
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts—a low CLS helps ensure that the page is delightful.

Time to first byte(TTFB )
Time to first byte (TTFB) is a measurement used as an indication of the responsiveness of a webserver or other network resource. TTFB measures the duration from the user or client making an HTTP request to the first byte of the page being received by the client’s browser. This time is made up of the socket connection time, the time taken to send the HTTP request, and the time taken to get the first byte of the page
Load time is how long it takes for a webpage to be loaded and usable by a browser. Often in web page delivery a page is compressed in the Gzip format to make the size of the download smaller. This practice prevents the first byte from being sent until the compression is complete and increases the TTFB significantly. TTFB can go from 100–200 ms to 1000–2000 ms, but the page will load much faster and be ready for the user in a much smaller amount of time. Many websites see a common 5–10× increase in TTFB but a much faster browser response time garnering 20% load-time decrease. There are some drawbacks however in using Gzip compression:
server CPU load increases during compression.
data can take a long time to process and since a first byte isn’t sent until it’s done compressing it can make the webpage appear to be hung.
long times to first bytes will often cause a user to cancel and reissue their request to the web-server resulting in increased CPU loads because of sequential load requests.
如何优化
FCP
- 减少header头中,阻塞html渲染的script,link请求
- 移除不用的js,css,html 代码
- css代码压缩
- 预连接到所需的起点
- 减少服务器响应时间(TTFB)
- 避免多次页面重定向
- 预加载关键请求
- 避免巨大的网络负载
- 通过有效的缓存策略服务静态资产
- 避免DOM太大
- 最小化关键请求深度
- 确保文本在Webfont加载期间保持可见
- 保持低请求数量和小传输大小
LCP
影响因素:
- 服务器响应时间慢
- 渲染阻止的JavaScript和CSS
- 资源加载时间
- 客户端渲染
优化方法
使用PRPL模式应用即时加载
Push (or preload) rel=”preload”来预加载关键资源
1
<link rel="preload" as="style" href="css/style.css">
Render 渲染界面尽可能的快
- 没有任何一种正确的解决方案可以减少应用程序中的First Paint,并且只有在收益大于应用程序的权衡因素的情况下,才应考虑内联样式和服务器端渲染
Pre-cache 预缓存剩余静态资源
Lazy load 按需拆分整个捆绑包和延迟加载块
优化关键渲染路径
优化您的CSS
优化图像
优化网络字体
优化您的JavaScript(适用于客户端呈现的网站)
FID
- 减少第三方代码的影响
- 减少JavaScript执行时间
- 减少主线程工作
- 保持低请求数量和小传输大小
TTI
- 缩小JavaScript
- 预连接到所需的起点
- 预加载关键请求
- 减少第三方代码的影响
- 最小化关键请求深度
- 减少JavaScript执行时间
- 减少主线程工作
- 保持低请求数量和小传输大小
TBT
- 减少第三方代码的影响
- 减少JavaScript执行时间
- 减少主线程工作
- 保持低请求数量和小传输大小
CLS
影响原因:
- 图片无尺寸
- 没有尺寸的广告,嵌入和iframe
- 动态注入的内容
- Web字体导致FOIT / FOUT
- 在更新DOM之前等待网络响应的操作
优化方法
- 请务必在图片和视频元素上包含size属性,否则,请使用CSS宽高比框保留所需的空间。这种方法可确保在加载图像时浏览器可以在文档中分配正确的空间量。请注意,您还可以使用unsize-media功能部件策略 在支持功能部件策略的浏览器中强制执行此行为。
- 除非响应用户交互,否则切勿在现有内容上方插入内容。这样可以确保可以预期发生任何版式移位。
- 优先于变换动画而不是触发布局更改的属性动画。对过渡进行动画处理,以提供状态与状态之间的上下文和连续性
TTFB
参考
user-experience
pageSpeed
improve performance
Time_to_first_byte
New Metrics
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
