webpack从入门到精通
工程搭建
初始化
1 | mkdir webpack-demo |
避免代码意外发布
1 | # package.json |
环境安装
如果采用npm script执行,那么本地安装即可。如果命令行执行webpack ,那么就需要全局安装。
npm script查找,是先从node_modules开始。命令行,查找,是从path路径开始。
node
webpack
1 | # local save |
webpack-cli
1 | #本地安装 |
npm scripts 配置要求
1 | "scripts": { |
npm v5.2.0 before
1 | node_modules/.bin/webpack |
npm v5.2.0 or greater,mode配置
1 | # npx webpack |
版本校验
1 | $ webpack --version |
webpack配置实践
默认入口文件,src/index.js ;默认出口文件 ,dist/main.js
1 | module.exports = { |
单入口文件
dist/index.html
index.html
1 | #dist 目录 |
index.js
1 | # src/index.js |
配置文件webpack.config.js
1 | const path = require('path'); |
打包结果
clean-webpack-plugin
1 | npm install --save-dev clean-webpack-plugin |
html-webpack-plugin
1 | $ yarn add html-webpack-plugin --dev |
不传递参数,默认生成dist/index.html
1 | new HtmlWebpackPlugin() |
webpack.config.js文件中配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30const path = require('path');
const DIST_PATH = path.resolve(__dirname,'./dist/');
const SRC_PATH = path.resolve(__dirname,'./src/');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口文件
entry:{
main: './src/index.js'
},
output:{
path: DIST_PATH,
filename: '[name].bundle.js'
},
mode: 'development',
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin(),
new HtmlWebpackPlugin({
template: './src/pages/index.html', //模板文件,copy一份到dist,默认生成的文件名index.html
title: "测试标题",
inject: 'head', //默认注入到head
scriptLoading: 'defer', //文件延迟加载,
filename: 'hello.html'
})
]
}对应的html template配置如下:
1
2
3
4
5
6
7
8
9
10
11<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body id="body">
</body>
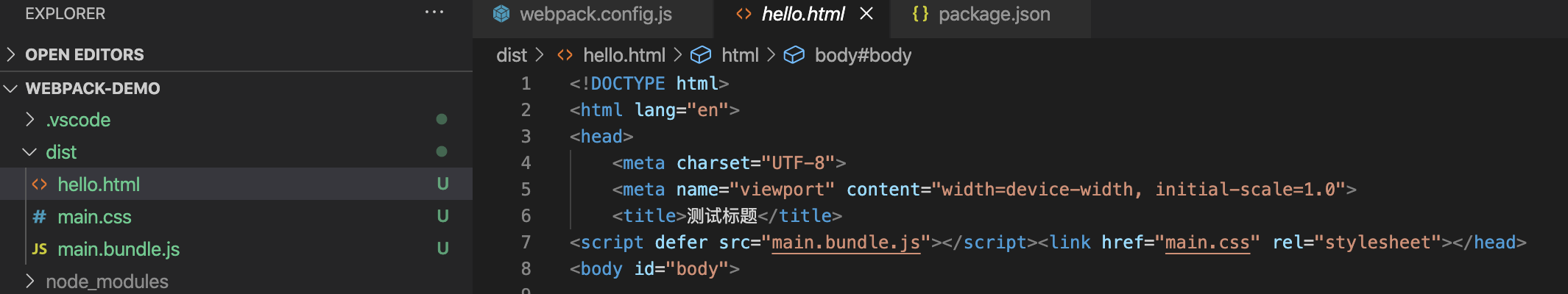
</html>生成hello.html
1
2
3
4
5
6
7
8
9
10
11<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试标题</title>
<script defer src="main.bundle.js"></script></head>
<body id="body">
</body>
</html>
css-loader
安装css-loader、style-loader
1 | # css-loader 处理css,转换为 webpack可以认识的js |
添加css文件
1 | #index.css |
js 文件中引入css
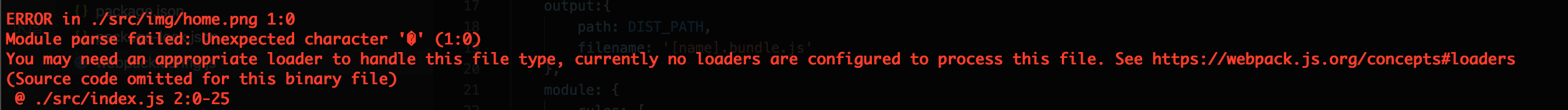
1 | require('./css/index.css); |
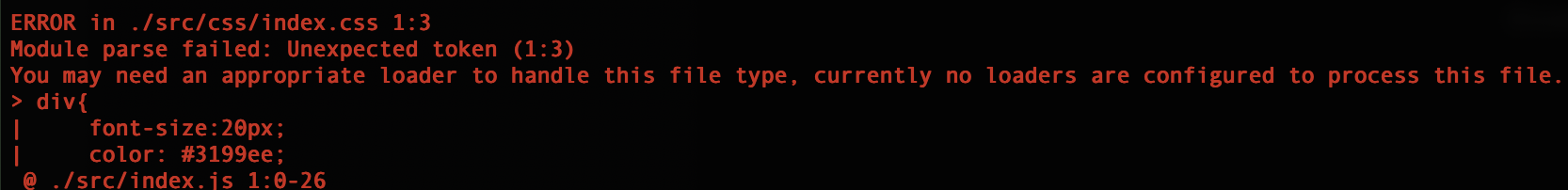
运行构建,得到下方错误提示:
配置loader
1 | module: { |
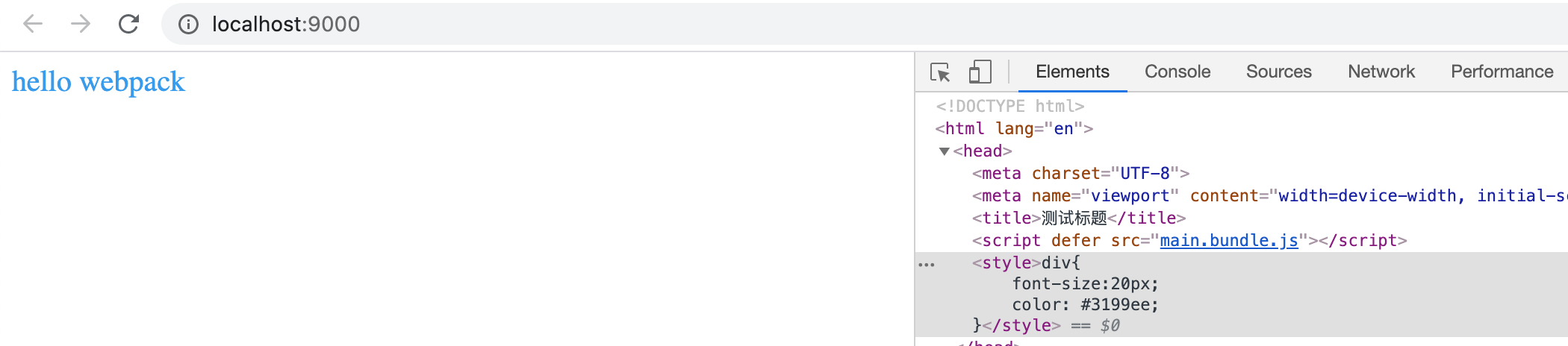
- 打包运行,刷新界面,得到如下:

webpack-dev-server
1 | npm install --save-dev webpack-dev-server |
dev-server配置
1 | devServer: { |
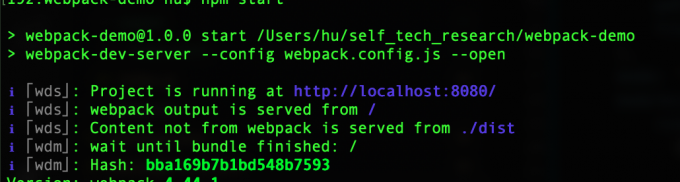
修改启动方式, 默认打开dist/index.html
1 | # package.json |

修改启动端口
1 | port: 9000 |
修改首页,
- 但是地址栏显示的,不是localhost:9000/hello.html
1
2
3
4
5
6devServer: {
contentBase: "./dist",
hot: true,
port: 9000,
index: 'hello.html'
},
本地ip启动
1 | useLocalIp: true |
mini-css-extract-plugin
1 | npm install --save-dev mini-css-extract-plugin |
引入配置
1 | const MiniCssExtractPlugin = require('mini-css-extract-plugin'); |
添加配置
1 | module.exports = { |
构建后,文件分离如下:
之所以main.css,文件是根据css所在的js bundle名命名的
file-loader

图片和特殊字体webpack不认识
1 | $ npm i -D file-loader |
添加webpack配置,需要主要正则表达式
1 | module.exports = { |
csv-loader and xml-loader
安装
1 | npm install --save-dev csv-loader xml-loader |
webpack配置
1 | { |
extract-loader
1 | npm install extract-loader file-loader --save-dev |
optimize-css-assets-webpack-plugin
安装optimize-css-assets-webpack-plugin,压缩js,css
其他配置
mode
1 | module.exports = { |
源码定位问题
1 | devtool: 'inline-source-map', |
参考
webpack
webpack 优化
赏
使用支付宝打赏
使用微信打赏
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏