JS

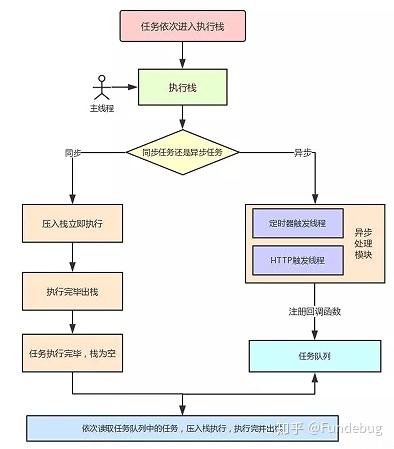
Event Loop
执行异步,会创建微任务或者宏任务,添加到对应的队列中等待处理
| 环境:从左到右执行 | 同步 | 微任务队列 | 宏任务 |
|---|---|---|---|
| 浏览器 | console之类的 | promise.then 等 | setTimeout,setInterval等逐个执行 |
| node 11- | console之类的 | nextTrick → promise.then其他的 | 先(Timer阶段)setTimout,setInterval全部执行完毕→ I/o → Check → Close循环完毕 |
| node(11) 11+ | console之类的 | nextTrick → promise.then其他的 | 先(Timer阶段)setTimout,setInterval逐个执行→ 跳转微任务在继续下个宏任务 |
验证code,
1 | console.log(1); |
缓存策略
强制缓存 http1.0
Expire – 绝对时间
- 缺点: 客户端、服务器时间不同,则无效
Cache-control – 相对时间
- fix上述问题,根据客户端时间设置
- 但是,必须等缓存过期,不能提前知道服务端内容改变了,
协商缓存 http1.1
Last-modidied/Last-modified-since
- 根据linux文件最后修改的时间,提前知道文件修改
- 但是如果文件都是动态生成,每次都是重新创建,那么久无效
Etag/If-None-Match
- fix上述问题,就根据文件内容hash是否修改
Http code
200
success
301
Moved Permanently to the URL
302
temporarily moved to the URL
304
no modified
400
Bad Request
401
Unauthorized
403
forbidden
404
not found
500
server error
502
server gateway error
ES6 Proxy

防抖与节流
防抖
避免多次点击,界面抖动,延迟,取最后一次动作
1 | function boundce(func,wait){ |
节流
固定的时间内,发生多次,只有一次成功
2
3
4
5
6
7
8
9
10
let previous ;
return function(){
const ctx = this;
if(Date.now() - preview > wait){
func.apply(ctx,args)
previous = Date.now();
}
}
}
macro Task 与microTask
事件循环中的异步队列有两种:macro(宏任务)队列和 micro(微任务)队列。宏任务队列可以有多个,微任务队列只有一个。
常见的 macro-task 比如:setTimeout、setInterval、 setImmediate、script(整体代码)、 I/O 操作、UI 渲染等。
常见的 micro-task 比如: process.nextTick、new Promise().then(回调)、MutationObserver(html5 新特性) 等。
先执行宏任务,一次一个,执行完毕,执行所有的microTask,没有则继续执行宏任务
1 | for (const macroTask of macroTaskQueue) { |

new Person 执行过程
先继承Person.prototype创建对象{}
设置this指向{}
设置属性,
没有特殊返回,直接返回this
拦截Person,只能new
new.target
1 | # 之前做法 |
CSS

参考
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
