git 代码 1 $ git clone https://github.com/flutter/flutter.git -b stable
git Doc
https://github.com/flutter/flutter/wiki/Using-Flutter-in-China
flutter SDK
git 下载地址:https://github.com/flutter/flutter/releases
配置加速 1 2 export PUB_HOSTED_URL=https://pub.flutter-io.cn //国内用户需要设置 export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //国内用户需要设置
配置path 1 2 3 4 5 6 7 8 9 10 # 仅仅当前window有效 export PATH=<path>flutter/bin:$PATH # 长久有效,配置 $HOME/.bash_profile or $HOME/.bashrc 192:~ hu$ flutter --version Flutter 1.12.13+hotfix.8 • channel stable • https://github.com/flutter/flutter.git Framework • revision 0b8abb4724 (6 weeks ago) • 2020-02-11 11:44:36 -0800 Engine • revision e1e6ced81d Tools • Dart 2.7.0
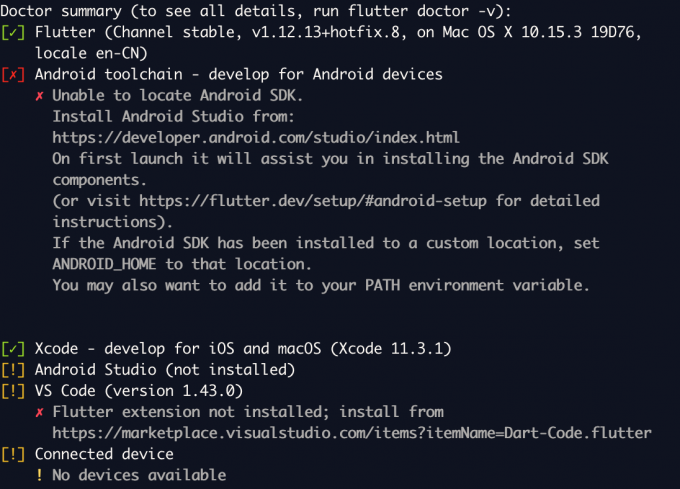
检查
xcode 1 2 3 4 5 $ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer $ sudo xcodebuild -runFirstLaunch $ sudo xcodebuild -license .... you can view the license agreements in Xcode's About Box, or at /Applications/Xcode.app/Contents/Resources/English.lproj/License.rtf
模拟器
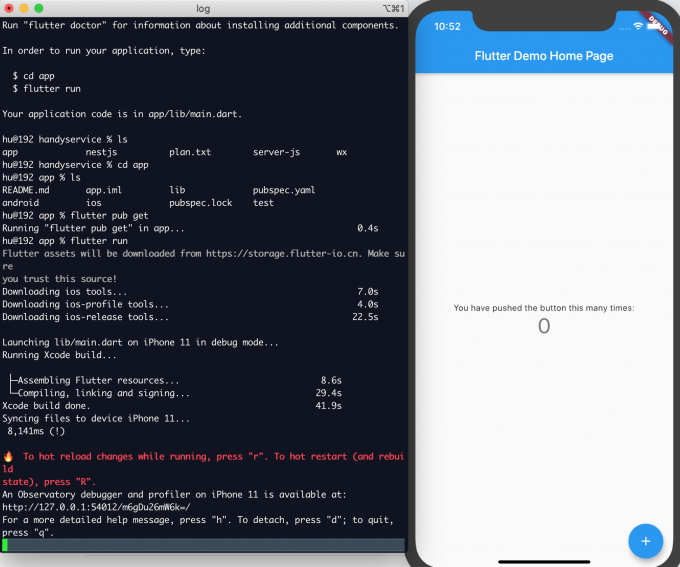
新建项目 1 2 3 $ flutter create my_app $ flutter pub get $ flutter run
deploy to ios 1 2 3 4 5 6 $ sudo gem install cocoapods #打开xcode open ios/Runner.xcworkspace $ pod setup
查看模拟器列表 1 2 3 4 5 6 7 8 9 10 11 12 npm install ios-sim -g # 查看列表 xcrun simctl list #关闭所有模拟器 xcrun simctl shutdown all #启动特定模拟器 xcrun simctl boot xuuid xcrun xctrace -l
如果要执行以下操作,请选择Flutter:
开发具有前端和后端功能的单个代码。
创造强大的物质主义和流畅的设计体验。
使用实时数据库和现代云服务构建本机应用。
使用反应性小部件和按需移动功能构建MVP。
提供未来的UI更新和升级到可与Jellybean OS和iOS 8一起使用的平台。
通过集成代码魔术来支持持续集成(CI),确保无缝开发过程。
如果要执行以下操作,请选择NativeScript:
利用您现有的开发团队的Angular,TypeScript或Vue技能来构建本机应用程序。
以指数方式重用Android SDK和CocoaPods来创建可扩展的本机应用程序。
从开发人员那里获得强大的社区支持,他们还支持NativeScript for NASDAQ。
在Android和iOS平台之间共享单个代码库,以将应用程序扩展到Web平台。
借助MVP之类的功能并以更快的开发速度构建企业级移动应用程序。
将Angular或基于Vue的Web应用程序过渡到移动平台。
Dart Flutter
debug devTool
参考 flutter flutter配置
本文作者:前端analysis
版权声明: 本文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏